
Im Kapitel "Textseiten hinzufügen und verwalten" haben Sie gelernt, wie Sie mit Textseiten umgehen können. Nun lernen Sie etwas über den Editor, über den die eigentlichen Texte und Inhalte in die Homepage eingegeben werden

|
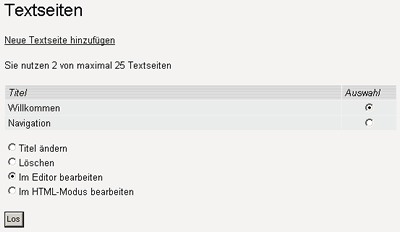
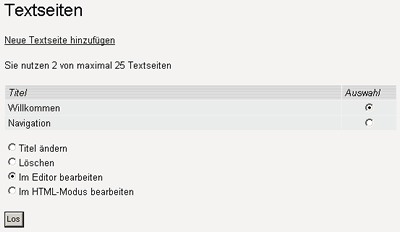
| Abbildung 1: Aufrufen des Editors |
Sie gelangen in den Editor, in dem Sie im Unterpunkt "Textseiten" unter "Inhalte" eine Seite markieren, unten die Option "Editor" wählen und dann auf "Los" klicken. Bitte beachten Sie, dass der Editor nur mit dem Microsoft Internet Explorer ab Version 5.0 funktioniert. Sollten Sie einen anderen Browser oder eine frühere Version benutzen, gelangen Sie in den alternativen Editor, welcher dem HTML-Modus gleichkommt.
Übersicht über den Editor
Der Editor ist vom Umgang her ähnlich dem bekannten Microsoft Word. Das Arbeiten mit dem Editor sollte Ihnen aus diesem Grund nicht allzu schwer fallen.
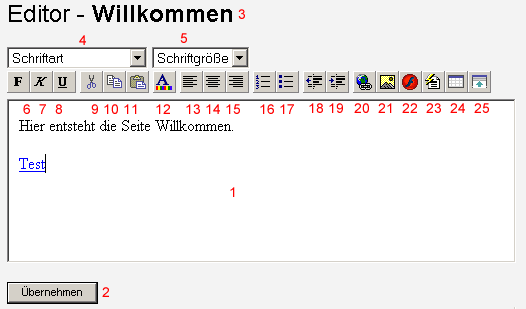
1. Der Bearbeitungs-Bereich: In diesen schreiben Sie den Text und fügen die nötigen Optionen oder oder nehmen Formatierungen vor.
2. Übernehmen-Button: Nachdem Sie etwas an einer Textseite geändert haben, müssen Sie mit diesem Button bestätigen, damit die Änderungen gespeichert werden.
3. Titel: Damit Sie immer wissen, welche Seite sie gerade bearbeiten, steht hier noch einmal der Seitentitel. Wie Sie diesen ändern können, erfahren Sie hier.

|
| Abbildung 2: Übersicht über den Editor |
4. Schriftart: Hier können Sie die Schriftart eines Textes ändern. Markieren Sie dazu einfach den gewünschten Text und wählen Sie in der Auswahlbox eine Schriftart aus.
5. Schriftgröße: Passend zur Schriftart können Sie auch die Schriftart einstellen. Genau wie bei der Schriftart markieren Sie dazu den gewünschten Text und wählen eine Schriftgröße in der Auswahlbox aus.
6-24. Optionen: Mit den Optionen können Sie jede Menge Formatierungen am Text vornehmen oder Dinge in die Seite einfügen. Diese Optionen werden im nächsten Absatz erklärt.
25. Objekt einfügen: Die Funktion "Objekt einfügen" wird im zweiten Teil der Handhabung der Editors erklärt.
Mit dem Editor arbeiten
6. Fett: Mit diesem Tool können Sie einen Text fett markieren. Markieren Sie dazu den gewünschten Text und klicken Sie dann auf dieses Tool. Der Text wird nun fettgedruckt dargestellt.
7. Kursiv: Dieses Tool ist dazu da, um einen Text Kursiv dar zu stellen. Dazu einfach den gewünschten Text markieren und auf das Tool klicken. Schon ist der markierte Text kursiv.
8. Unterstrichen: Mit dem Tool "Unterstrichen" wird der markierte Text, wie der Name schon sagt, unterstrichen dargestellt. Markieren Sie dazu einfach den Text und klicken Sie auf das Tool.
9. Ausschneiden: Wenn Sie das Tool Ausschneiden auf einen markierten Text oder ein markiertes Element anwenden, gelangt dieses Element in die Zwischenablage und verschwindet aus dem Bearbeitungs-Bereich.
10. Kopieren: Hat die gleiche Funktion wie das Tool "Ausschneiden", nur mit dem Unterschied, dass das Markierte nicht aus dem Bearbeitungs-Bereich entfernt wird, sondern erhalten bleibt.
11. Einfügen: Hiermit können Sie etwas einfügen, was Sie per "Ausschneiden" oder "Kopieren" in die Zwischenablage gelegt haben. Selbstverständlich können das auch Dinge aus anderen Programmen sein, nicht nur aus dem Homepage-Maker.
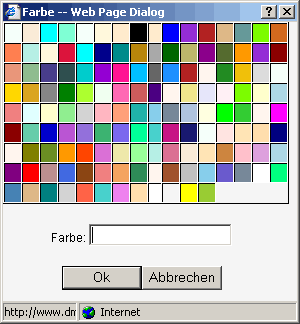
12. Textfarbe: Mit Hilfe des Tools "Textfarbe" können Sie die Farbe einer Schrift ändern. Dazu markieren Sie bitte den gewünschten Text und wählen das Tools. Die Farbtabelle wird sich dann öffnen. Hier klicken Sie einfach die Farbe an, die der Text erhalten soll und bestätigen Sie mit "Ok".

|
| Abbildung 3: Farbtabelle |
13. Linksbündig: Mit "Linkbündig" können Sie die Ausrichtung eines Textabsatzes oder Objektes ändern. Hier nach links. Dafür einfach auf die entsprechende Stelle im Bearbeitungs-Bereich klicken oder das Objekt markieren und auf das Tool klicken.
14. Zentriert: Die gleichen Optionen wie "linksbündig", nur dass der Textabsatz oder das Objekt nicht nach links, sondern in die Mitte gerückt werden.
15. Rechtsbündig: Gleiche Optionen wie "linksbündig" und "zentriert". Diesmal wird der Text nach rechts gerückt.
16. Nummerierung: Wenn Sie einen Absatz wählen und das Tool "Nummerierung" darauf anwenden, so werden die einzelnen Teile nummeriert aufgezählt dargestellt.
17. Aufzählungszeichen: Etwa so wie "Nummerierung", nur das nicht mit Nummern, sondern mit normalen Aufzählungszeichen aufgezählt wird.
18. Einzug verkleinern: Wenden Sie dieses Tool auf einen Textabsatz oder ein Objekt an, so wird es um ein kleines Stück nach rechts verschoben.
19. Einzug vergrößern: Entspricht "Einzug verkleinern", mit dem Unterschied, dass nicht nach rechts, sondern nach links verschoben wird.
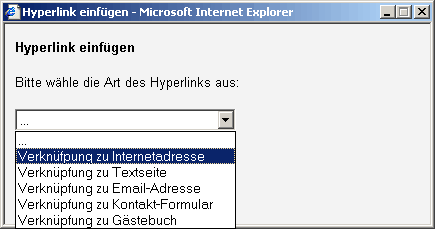
20. Hyperlink einfügen: Mit Hilfe des Tools "Hyperlink einfügen" können Sie einen Hyperlink in Ihre Homepage einfügen. Hyperlinks sind Verknüpfungen zu anderen Seiten. Klicken Sie an eine Stelle im Bearbeitungs-Bereich und klicken Sie auf das Tool, so öffnet sich ein Fenster, in dem Sie die Art des Hyperlinks auswählen können.

|
| Abbildung 4: Hyperlink einfügen |
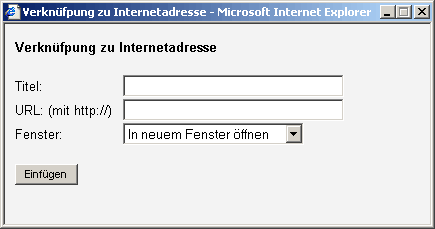
Als ersten Punkt gibt es eine zu einer Internet-Adresse. Geben Sie dort den Titel, die Adresse (URL, z.B. http://www.test.de) und wählen Sie das Fenster aus, in dem der Hyperlink geöffnet werden soll.

|
| Abbildung 5: Verknüpfung zu Internetadresse |
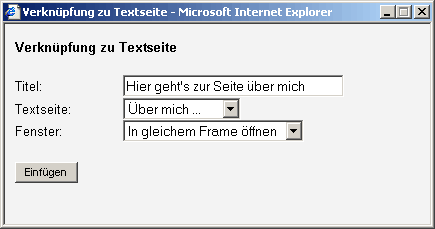
Als Zweites haben Sie die Option eine Verknüpfung zu einer anderen Textseite Ihrer Homepage erstellen. Geben Sie dazu den Titel ein und wählen Sie die Textseite, sowie das Fenster aus.

|
| Abbildung 6: Verknüpfung zu Textseite |
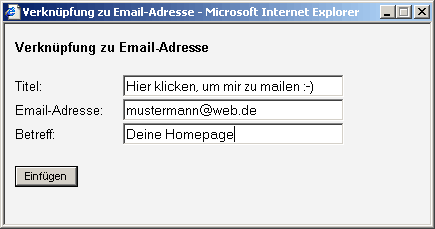
Sie können auch eine Verknüpfung zu einer Email-Adresse einfügen. Dazu geben Sie den Titel, die Email-Adresse und den Betreff der Email ein.

|
| Abbildung 7: Verknüpfung zu Email-Adresse |
Als letztes können Sie Verknüpfungen zu dem Kontakt-Formular oder dem Gästebuch Ihrer Homepage einfügen. Hierzu geben Sie nur den Titel und wählen das Fenster aus, in dem das Kontakt-Formular oder das Gästebuch geöffnet werden soll.

|
| Abbildung 8: Verknüpfung zu Kontakt-Formular |
21. Bild/Grafik einfügen: Über dieses Tool können Sie ein Bild oder eine Grafik in Ihre Homepage einfügen. Dazu klicken Sie auf das Tool, dann öffnet sich das Grafikauswahlfenster. Links wählen Sie eine Kategorie aus. Rechts oben erscheint das Bild. Rechts unten können Sie Einstellungen für das Bild festlegen und es anschließend einfügen.

|
| Abbildung 9: Bild/Grafik einfügen - Grafikarchiv |
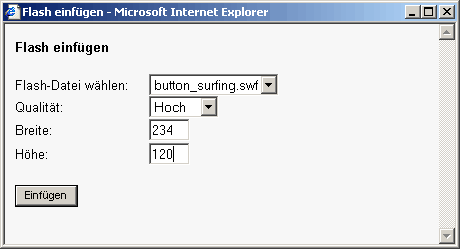
22. Flash einfügen: Eine Flash-Datei können Sie über diesen Button einfügen. Auswählen können Sie nur die Flash-Dateien, die Sie in der Dateiverwaltung hoch geladen haben. Ob und wie viele Flash-Dateien Sie hoch laden können, hängt von dem von Ihnen in Anspruch genommenen Leistungs-Paket ab. Wählen Sie bitte noch aus, in was für einer Qualität die Flash-Datei gespielt werden soll und geben Sie die Breite sowie Höhe der Flash-Datei an. Die Höhe und Breite sind besonders wichtig. Wenn Sie diese nicht wissen, probieren Sie einfach so lange, bis es passt.

|
| Abbildung 10: Flash einfügen |
23. HTML-Code einfügen: Sie können einen HTML-Code in Ihre Homepage einfügen, indem Sie das Tool "HTML-Code einfügen" wählen. Das Einfügen von HTML-Codes ist etwas für Fortgeschrittene Benutzer. Eine gute Anleitung für HTML-Codes finden Sie unter http://de.selfhtml.org.

|
| Abbildung 11: HTML-Code einfügen |
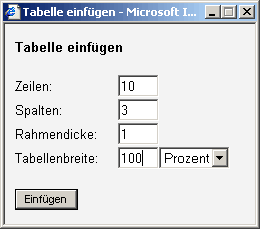
24. Tabelle einfügen: Wenn Sie Inhalte kompakt und übersichtlich darstellen wollen, können Sie eine Tabelle nutzen. Klicken Sie dafür auf die Stelle im Bearbeitungs-Bereich, an der die Tabelle erscheinen soll und wählen Sie das Tool "Tabelle einfügen". Im sich öffnenden Fenster geben Sie nun die Anzahl der Zeilen und Spalten ein, sowie die Rahmendicke und die Tabellenbreite. Klicken Sie dann auf "Einfügen", um die Tabelle in die Homepage einzufügen.

|
| Abbildung 12: Tabelle einfügen |